Annoucing React Kanban
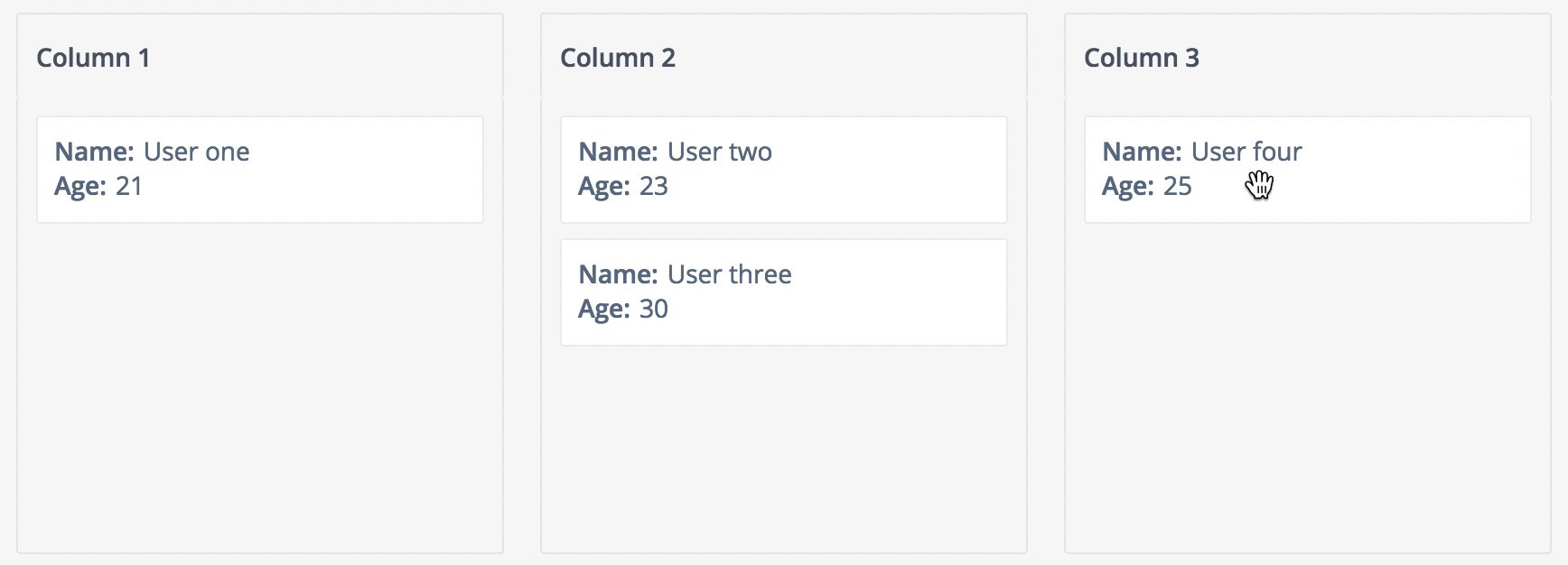
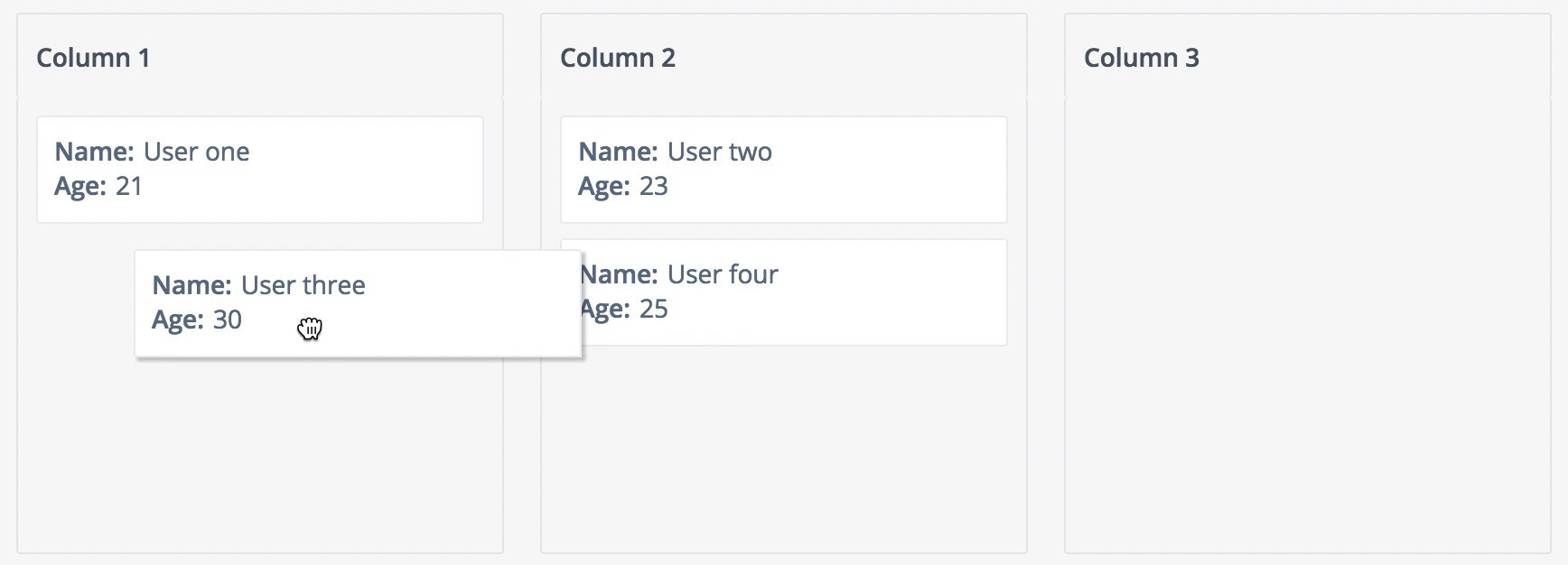
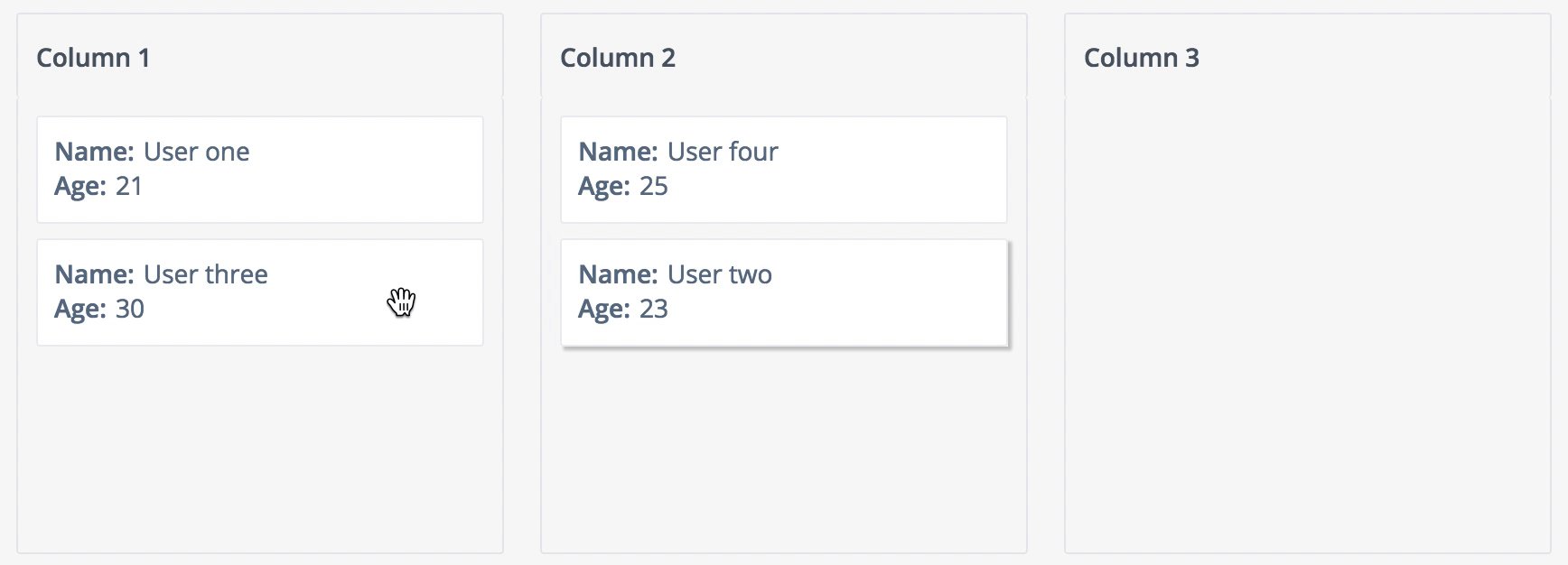
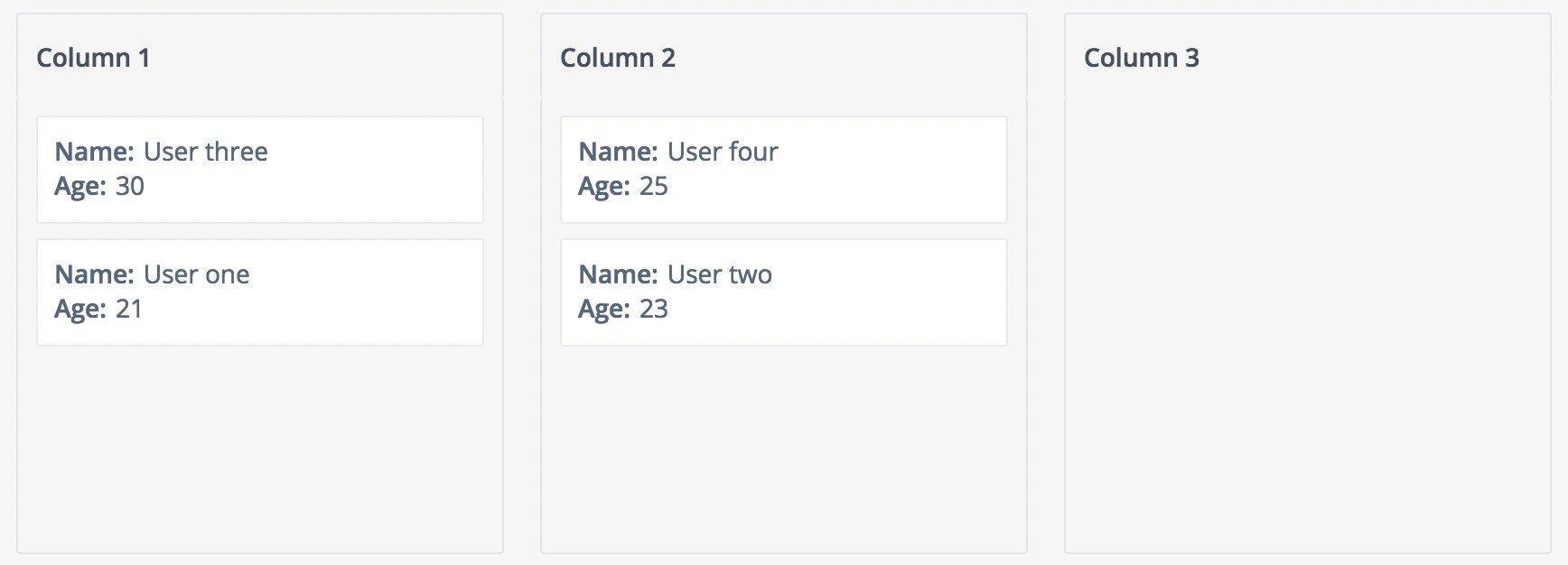
Today, I’m excited to announce the first release of react-kanban-dnd. React Kanban is a library that implements a kanban board (click here if you don’t know what it is) and it helps you to organize any kind of stuff in your project.
React Kanban idea came from a project at Entria. We needed something like GitHub’s project management and we didn’t find any library customizable enough.
One of the things I’ve learned with this project is that if you’ve done something cool in your company, talk with your teammates and try to make it open source. You will be helping the community, improving and polishing the code for your company.

Install and Usage
First, you need to install react-kanban-dnd in your project
yarn add react-kanban-dnd
Now, we’re good to go:
import ReactKanban from 'react-kanban-dnd';
export default class MyKanban extends React.Component {
render() {
return (
<ReactKanban
onDragEnd={this.onDragEnd}
onDragStart={this.onDragStart}
renderCard={this.renderCard}
columns={columns}
columnStyle={style.columnStyle}
columnHeaderStyle={style.columnHeaderStyle}
columnTitleStyle={style.columnTitleStyle}
cardWrapperStyle={style.cardWrapperStyle}
/>
);
}
}
Get started
You can find react-kanban-dnd and docs here. Every kind of contribution is welcome: issues, pull requests, feature requests. You can ping me on Twitter if you have any questions.
Future
Our roadmap is under development, but we have some items already:
- Use TypeScript
- Use Lerna
- Add docz to show examples
We have some open issues and as we are on Hacktoberfest days, you can contribute and take a chance to earn an awesome T-Shirt.